千鋒教育-做有情懷、有良心、有品質的職業教育機構
千鋒教育-做有情懷、有良心、有品質的職業教育機構
相信有很多剛進入web前端的小伙伴,在剛進入工作的時候很容易寫錯頁面,這個時候我們就需要進行一個自行檢查的過程,看看頁面是否有沒有bug出現,有的小伙伴會仔細對比網上的代碼,這樣會比較耽誤時間,而且很容易陷入自己是思維出不來,發現不了問題的所在。
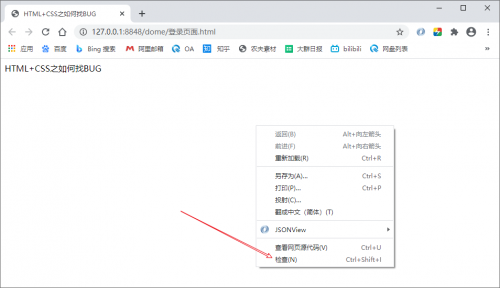
下面小編就教大家如何快速的查找錯誤及解決問題。其實,咱們的瀏覽器就有控制臺及一些輔助工具等幫助我們查找錯誤,在這里我使用的Chrome(谷歌瀏覽器)的控制臺來進行錯誤的查找。打開控制臺方式有兩種,一種在瀏覽器中點擊鼠標右鍵,選擇檢查,如下圖:

另一種,直接通過快捷鍵F12(如果F12不行,可以試一下Fn+F12),調出來控制臺。

好了,了解完這些以后,我們來看一下都有哪些錯誤,以及如何通過控制臺查看錯誤進行更改。
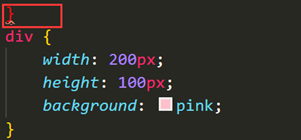
先寫一個比較簡單的效果,寫一個div標簽,給這個div寫一個寬200px,高100px,背景顏色為粉色
HTML結構
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<title></title>
</head>
<body>
<div></div>
</body>
</html>
CSS樣式
div{width: 200px; height: 100px; background-color: pink;}

上面是想象中的樣子,完美。但實現效果上可能是這樣的:

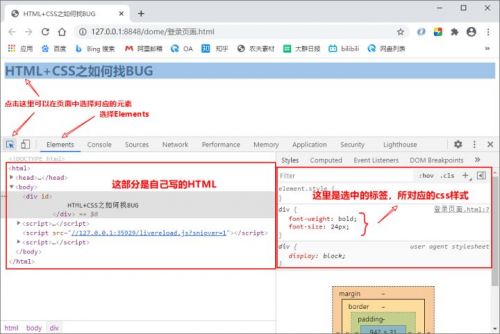
出現問題的時候,穩住別慌,通過控制臺查看一下,首先看一下css樣式有沒有引入成功,上面說到過控制臺左邊為html標簽,右邊是css屬性,我們先選中div看一下右邊有沒有寫的css屬性

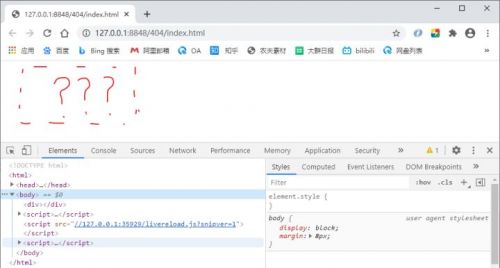
1、在這里看到右邊css那里沒有我們寫的寬高背景顏色,一種可能是我們css沒有引入成功,如果使用的是外部樣式表,可以去查一下自己寫的路徑對不對;如果路徑不對,一般在控制臺會顯示一個紅色的×,如下圖:

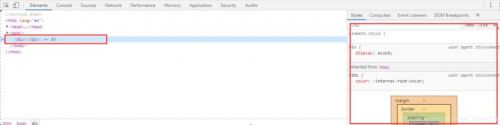
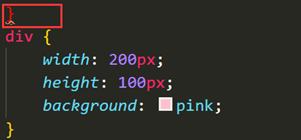
2、另一種可能我們寫的這個標簽的css修飾前多寫了標點符號。如下圖:

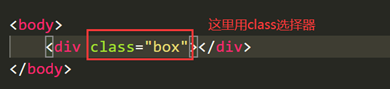
3、那如果我們在這里使用了class選擇器、id選擇器或者其他的選擇器,要注意選擇器的使用及名字的設置。不然也會出現顯示不了咱們的css修飾。


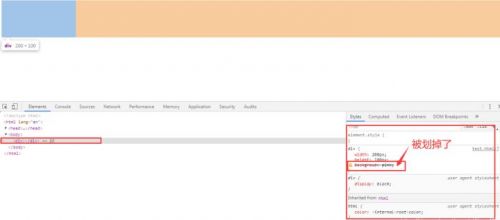
4、好了,在往下看,如果css還是沒有出來,就看一下單詞是否拼對、屬性和屬性值是否匹配。單詞不對,或屬性和屬性值不匹配那么控制臺的css屬性前面會出現一個黃色的感嘆號,并且會把錯誤的屬性劃掉,如下圖,這個時候就需要你查一下單詞和屬性了。

5、還有我們在網頁導航的時候會給導航項加邊框,代碼如下:
HTML結構:
<ul class="nav"><li class="noborder">首頁</li><li>首頁</li><li>首頁</li><li>首頁</li><li>首頁</li></ul>CSS樣式:
*{margin: 0; padding: 0;}
ul,li{list-style: none;}
.nav{width: 505px; margin: 50px auto;}
.nav li{
float: left;
text-align: center;
line-height: 30px;
width: 100px;
height: 30px;
background-color: #ccc;
border-left: solid 1px #333;
}
.noborder{border-left: 0;}
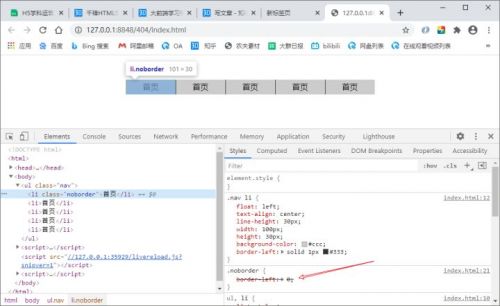
我們要取消第一個或者最后一個的邊框,我們給第一個或最后一個li加class名取消邊框,發現取消不了,而且屬性和屬性值檢查了一遍是對的,在控制臺中也顯示了,只不過被劃掉了(注意只是劃掉,但沒有黃色感嘆號),這個時候可能是選擇器權重不夠

那么我們可以通過包含選擇題增加權重,找到父元素的class名,添加到前面就可以
css代碼修改
.nav .noborder{border-left:0}
這樣就解決了。
最后總結一下:
沒有相應CSS屬性,查引入路徑或看選擇符前是否多加標點
控控制臺出現感嘆號并且被劃掉,單詞拼寫錯誤或屬性屬性值不匹配
控控制臺出現屬性被劃掉但沒有感嘆號,權重不夠
再有前端的小伙伴遇到了上述幾種錯誤,可以嘗試通過上面的方式去解決一下,這些問題一般都是常見的,遇到幾次解決之后注意避免就可以啦~


相關推薦